Trivially simple script to automatically decrease the horizontal margins on the chat and video containers on hextube. By default both left and right margins are 15px per container. I set them to 1px for a 56px gain in chat and video viewing area. It's free real estate.
// ==UserScript==
// @name New script hexbear.net
// @namespace Violentmonkey Scripts
// @match https://live.hexbear.net/c/movies*
// @grant none
// @version 1.0
// @author -
// @description 3/1/2024, 10:31:12 PM
// ==/UserScript==
(function() {
'use strict';
document.getElementById("chatwrap").style.paddingLeft="1px";
document.getElementById("chatwrap").style.paddingRight="1px";
document.getElementById("videowrap").style.paddingLeft="1px";
document.getElementById("videowrap").style.paddingRight="1px";
})();
What is ViolentMonkey?
ViolentMonkey is an open source browser extension and small alternative to GreaseMonkey or TamperMonkey. It can run custom JavaScript in your browser for you automatically to modify page behavior. If you install the extension you can create a new script and copy and paste the one I wrote above. Always beware of installing untrusted scripts that you don't understand.
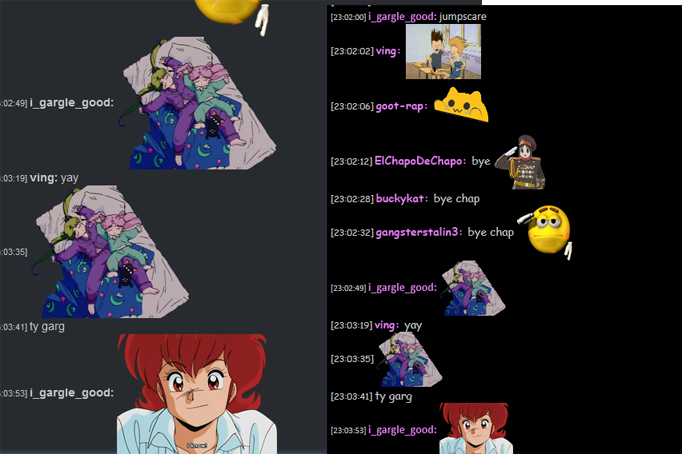
When the "ignore channel css" is ticked, all of the emotes are slightly larger, would it be easily possible to make a script make them a bit smaller like they are in the ugly mode?
How big should they be? I guess I didn't know they were differently sized. But that seems possible.
- Show

With the css stuff enabled they look like maybe they're half as big, would it be possible to make them like 75% as big or variable if other people want to customize it?
Uncomment the bottom half (i.e. remove /* and */) and change 69px to whatever your heart wants. The way this works is 2 seconds after the page begins to load it will insert a rule into the stylesheet to override the emoji's maximum height.
// ==UserScript== // @name New script hexbear.net // @namespace Violentmonkey Scripts // @match https://live.hexbear.net/c/movies* // @grant none // @version 1.0 // @author - // @description 3/1/2024, 10:31:12 PM // ==/UserScript== (function() { 'use strict'; document.getElementById("chatwrap").style.paddingLeft="1px"; document.getElementById("chatwrap").style.paddingRight="1px"; document.getElementById("videowrap").style.paddingLeft="1px"; document.getElementById("videowrap").style.paddingRight="1px"; // Optional set custom emoji size. // Uncomment the lines below and change emojiHeight from the default 69px to whatever number you want. /* const emojiHeight = "69px"; $(document).ready(function() { setTimeout(function() { for (const sheet of document.styleSheets) { // This is, as generically as I can tell, the correct css ruleset. // sheet.href has to be of local origin. if (sheet.href === null && sheet.cssRules.length > 1) { sheet.insertRule("#messagebuffer img { max-height: "+emojiHeight+";}", sheet.cssRules.length-1); } } }, 2000) }); */ })();With css enabled it works but it doesn't work when css is disabled. Is it not possible to have a script like this work without css enabled?
https://cdn.discordapp.com/attachments/
With css on it works perfectly, without it I can't get it to do anything, do you know what could affect this?
i think the changes you made to the margins work without css however
At this point I think you need to show me what options/settings you are referring to. Because maybe we aren't talking about the same thing.
Under the options tab up top, unticking the "channel css" box will disable the black background and rainbow names. I think the default scheme is grey so it should all be grey instead.
I gotcha.
https://hexbear.net/comment/4682322 I edited it. Try this. Should work on both versions, now.
I'm not sure what changed but I can't get the script to work on the cytube anymore. I tried a few things a week or so ago and couldn't figure it out, do you have any idea on what could've changed or what might work to fix it?
For me it still is working. I'm using the ViolentMonkey extension with Firefox.
What did you try?
I'm also using violentmonkey on Firefox. I just manually updated violentmonkey and it still doesn't work. I disabled a bunch of extensions because in the past they've caused problems with hextube but so far I haven't found the one breaking it if that's what's causing it.
Every which way I try it it works.
Best I can suggest is to go to the address
about:profilesand create and launch a new profile in Firefox to test with. That's functionally a completely blank slate without touching your existing stuff. Install violentmonkey, copy the script, visit movies and see if it works. If it does, then you somehow have a conflict with either a setting or an extension or something else that I can't guess at.I just tried it with a fresh firefox install and it works, sorry for bugging you. I guess it's something with my install or extension.